※本篇內文資訊參考如下※
- -
※更新文章日期: 2016-10-17
【免外掛語法】WordPress文章FB分享按鈕、手機LINE分享按鈕
由於是JavaScript語法的,所以效果很好,
不用像其他外掛一樣要載入其他網站的程式碼
但由於是語法的關西,每一篇都要加入語法
但有方式可以自動加入(除非你要一篇篇加入)
首先安裝一個廣告外掛(小編也是用這套放廣告的)
所以順便拿來使用(載入相當快速,版面也不容易跑掉)
外掛名稱:Quick Adsense
Quick Adsense offers a quicker &
flexible way to insert Google Adsense
or any Ads code into a blog post.

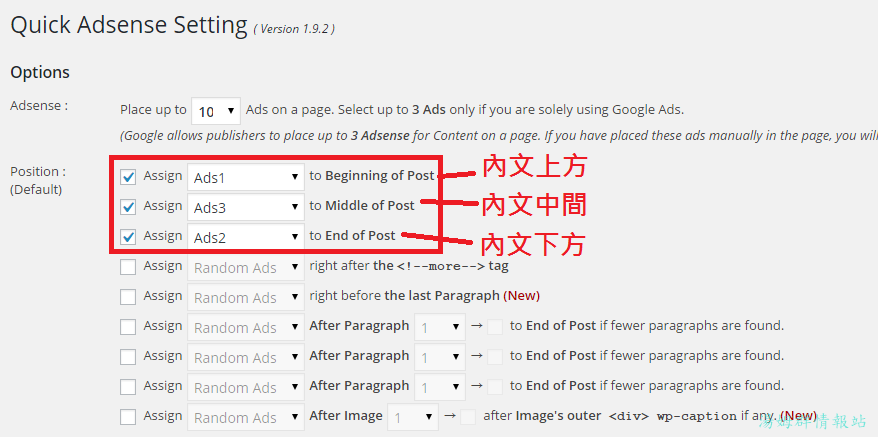
安裝完畢後
就看你要把程式碼塞進去哪邊
小編是塞進文章的內文下方

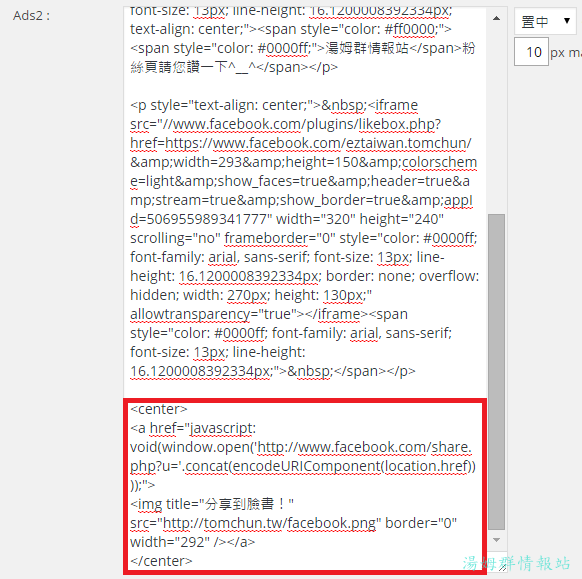
加入fb分享程式碼
width是圖片寬度
<center>
<a href=”javascript: void(window.open(‘http://www.facebook.com/share.php?u=’.concat(encodeURIComponent(location.href)) ));”>
<img title=”分享到臉書!” src=”圖片網址” border=”0″ width=”292″ /></a>
</center>
G+分享語法
<a href=”javascript: void(window.open(‘https://plus.google.com/share?url=’.concat(encodeURIComponent(location.href)), ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600’));”>
<img title=”分享到Google+!” src=”圖片網址” border=”0″ width=”250″ /></a>
line也是相同方式加入語法即可
<a href=”http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>”><img src=”按鈕圖檔的網址“></a>

文章網頁載入超級迅速,不會卡!

