※本篇內文資訊參考如下※
- -
※更新文章日期: 2018-03-01
網頁嵌入Youtube聊天室、網站放置直播聊天室
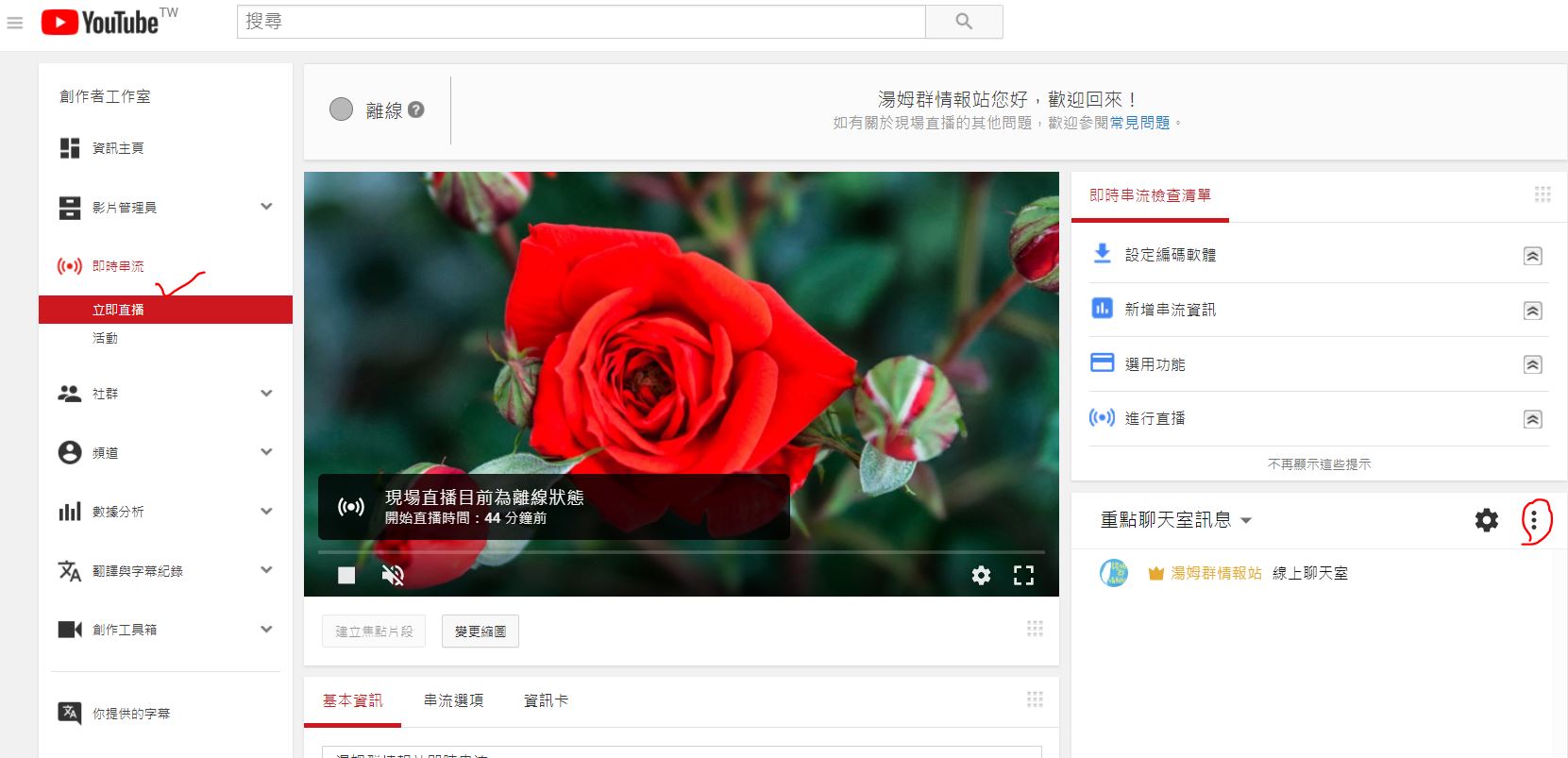
先開啟YOUTUBE的直播
在選擇聊天室訊息的選單

選擇
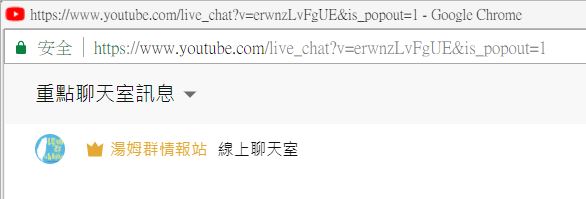
彈出聊天室

在複製自己的erwnzLvFgUE起來

在iframe以下程式碼進去自己網站
<iframe src=”
https://www.youtube.com/live_chat?v=
erwnzLvFgU
E&embed_domain=自己網域”
width=”300″ height=”600″></iframe>
測試如下
很簡單就可以擁有線上聊天室
但是來聊天的
需要建立Y頻道才能進行聊天
“建立頻道即可加入即時通訊”

-以下是google的說明-
嵌入聊天室
進行直播時,您可以使用 iFrame 自行嵌入聊天室。
取得直播影片的影片 ID。
影片 ID 就在觀賞頁面的網址中
(例如 youtube.com/watch?v=12345),
其中的「12345」就是影片 ID。
如果您使用的是「立即直播」功能,
請對著播放器按滑鼠右鍵,
然後選取 [複製影片網址] 即可取得影片網址。
取得您要嵌入聊天室的網站的網域網址。
假設要在
www.example.com/youtube_chat
上嵌入聊天室,
嵌入網域就是「www.example.com」。
用以下方式結合前兩個步驟的結果,就能得到嵌入網址:
https://www.youtube.com/live_chat?v
=12345&embed_domain=www.example.com。
這就是您的 iFrame 所用的網址。
提醒您,
「embed_domain」必須與您要嵌入聊天室的網頁網址相符,
否則系統將無法載入您嵌入的聊天室。



