※本篇內文資訊參考如下※
- -
※更新文章日期: 2016-10-21
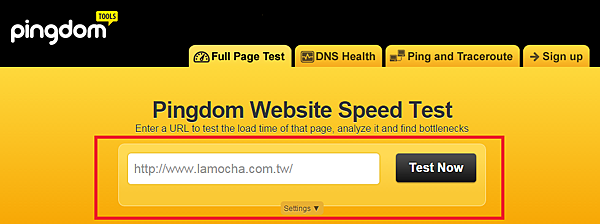
首先請到此網站
http://tools.pingdom.com/fpt/
後再輸入您的網站網址後執行test now

就會開始分析您的網站(可分開輸入網址頁面page)
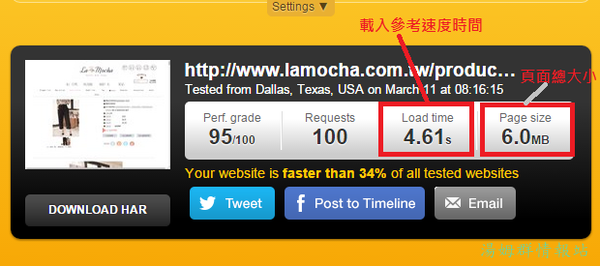
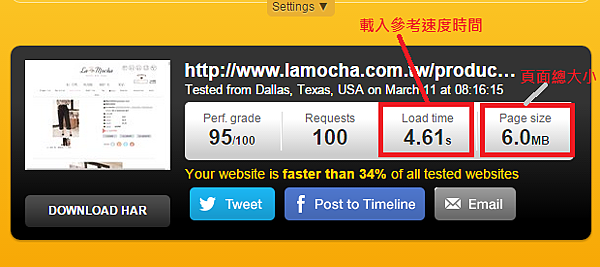
這邊只要參考載入速度時間和您網頁總大小即可(1MB=1024KB)
page size越小 當然載入速度越快!

在來往下面看
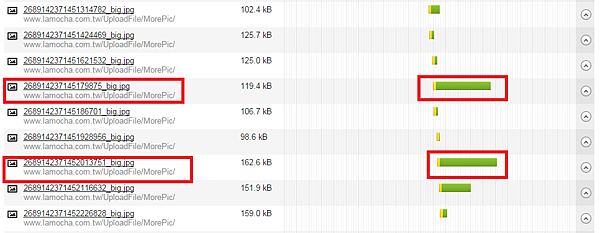
會看到網頁中每個細項的載入分析及大小
如下圖
您就會看到您網頁中的每個檔案載入的時間唷
當然長條圖越長,載入的時間也會越長
這時間您就可以分析網站速度為什麼會被拖慢了

點選左邊的圖片連結
您可以馬上知道這個圖片還是影片是什麼
如下圖

載入速度僅供參考
因為每個人的網路環境不同
造成的結果都不同
但怎麼讓網站達到
檔案很小、載入很快
這就是網頁設計者要自己拿捏的唷!